Comment créer un formulaire d'enregistrement avec flutter?
Voici un exemple de création d'un formulaire simple avec quelques champs de formulaire courants :
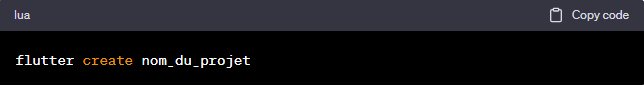
Créez un nouveau projet Flutter
si vous n'en avez pas d?j? un. Vous pouvez utiliser la commande suivante pour cr?er un nouveau projet :

Ouvrez le fichier lib/main.dart.
Ouvrez le fichier << main.dart >> contenu dans le dossier << lib >> de votre projet.
Importez les packages nécessaires
Pour créer des formulaires et des widgets d'interface utilisateur. Vous devrez ajouter import << package:flutter/material.dart >> ; au début de votre fichier.
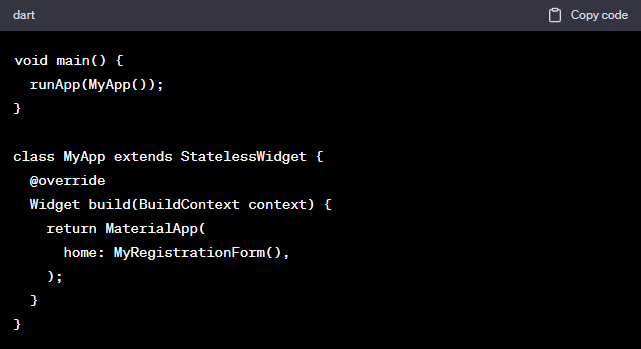
Créez une classe pour votre application
Créez une classe pour votre application en étendant << StatelessWidget >> ou << StatefulWidget >> , selon vos besoins. Par exemple :

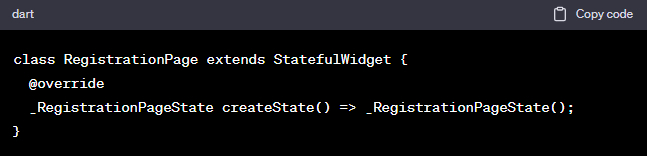
Créez une classe pour le formulaire d'enregistrement
Dans cet exemple, nous allons utiliser << StatefulWidget >> pour gérer l'état du formulaire. (par exemple, RegistrationPage).
StatefulWidget est utilisée pour les classes dynamiques.

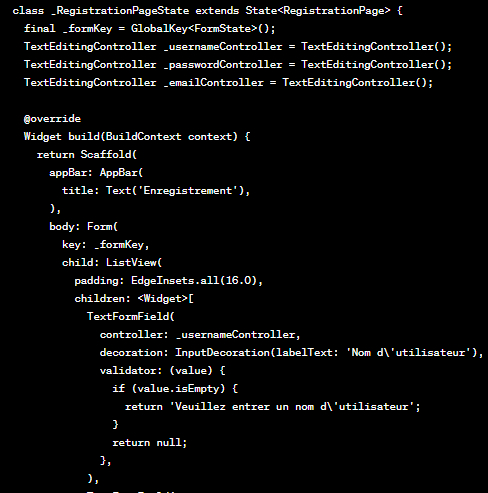
Créer l'état correspondant
Dans la même classe, créez l'état correspondant (par exemple, _RegistrationPageState) en définissant le formulaire et les champs de texte nécessaires :
class _RegistrationPageState extends State<RegistrationPage> {
final _formKey = GlobalKey<FormState>();
TextEditingController _usernameController = TextEditingController();
TextEditingController _passwordController = TextEditingController();
TextEditingController _emailController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Enregistrement'),
),
body: Form(
key: _formKey,
child: ListView(
padding: EdgeInsets.all(16.0),
children: <Widget>[
TextFormField(
controller: _usernameController,
decoration: InputDecoration(labelText: 'Nom d\'utilisateur'),
validator: (value) {
if (value.isEmpty) {
return 'Veuillez entrer un nom d\'utilisateur';
}
return null;
},
),
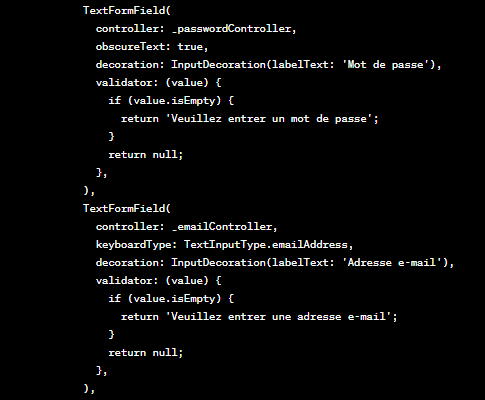
TextFormField(
controller: _passwordController,
obscureText: true,
decoration: InputDecoration(labelText: 'Mot de passe'),
validator: (value) {
if (value.isEmpty) {
return 'Veuillez entrer un mot de passe';
}
return null;
},
),
TextFormField(
controller: _emailController,
keyboardType: TextInputType.emailAddress,
decoration: InputDecoration(labelText: 'Adresse e-mail'),
validator: (value) {
if (value.isEmpty) {
return 'Veuillez entrer une adresse e-mail';
}
return null;
},
),
SizedBox(height: 20.0),
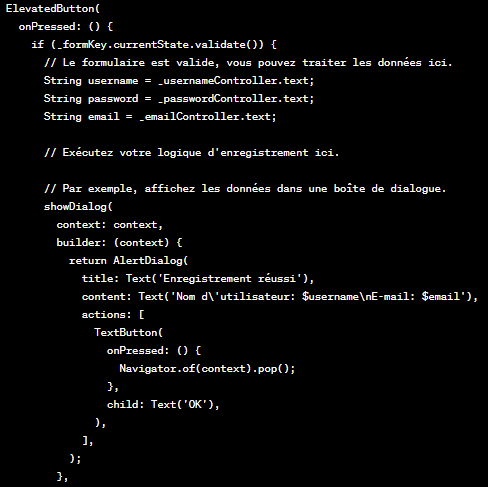
ElevatedButton(
onPressed: () {
if (_formKey.currentState.validate()) {
// Le formulaire est valide, vous pouvez traiter les données ici.
String username = _usernameController.text;
String password = _passwordController.text;
String email = _emailController.text;
// Exécutez votre logique d'enregistrement ici.
// Par exemple, affichez les données dans une boîte de dialogue.
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('Enregistrement réussi'),
content: Text('Nom d\'utilisateur: $username\nE-mail: $email'),
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text('OK'),
),
],
);
},
);
}
},
child: Text('S\'enregistrer'),
),
],
),
),
);
}
}



Dans la fonction << onPressed >> du bouton d'enregistrement, vous pouvez ajouter votre logique d'enregistrement. Dans cet exemple, nous avons simplement affiché les données dans une boîte de dialogue.
Autres cours et formations pouvant vous interressés

Nettoyer complètement les restes de Microsoft Office après une désinstallation
Pour nettoyer complètement les restes de Microsoft Office après une désinstallation (fichiers, clés de registre, services…), voici les méthodes manuelles et automatiques :
Par Abdoulaye OUEDRAOGO
Développement en intelligence artificielle avec phyton
Le développement en intelligence artificielle (IA) avec Python est un domaine très riche et en constante évolution. Python est largement utilisé pour l'IA en raison de ses bibliothèques puissantes et de sa facilité d'utilisation.
Par Abdoulaye OUEDRAOGO
TP d'Algorithme qui génère les tables de multiplication de 0 à 10
Nous allons voir un algorithme qui génère les tables de multiplication de 0 à 10 et avec une implémentation en PHP et Python.
Par Abdoulaye OUEDRAOGO
Tutos comment heberger un site web
Tutoriel sur comment heberger un site web
Par Abdoulaye OUEDRAOGO